また、背景画像のサイズ指定についての説明したHTML 背景画像も大きく表示したり小さく表示したり、CSSでサイズ指定ができるようになりました。これは横幅100%表示のスライドショー。 bodyもどき・全面敷詰 全面敷詰指定の背景画像のスライドショーです。 bodyもどき・上端敷詰 今回二重背景の作成 意外と知られていませんが、body タグだけではなく、html タグにも背景画像を指定することができます。 これを利用すれば背景の2重指定が可能となり 背景画像を指定するCSSプロパティは、厳密には「 backgroundimage 」です。 背景画像の繰り返し方法を指定するプロパティは「 backgroundrepeat 」、背景画像の位置は「 backgroundposition 」、背景色を指定するのはさきほど使った「 backgroundcolor 」です。
Jqueryで背景画像をアニメーションで無限ループさせる Webopixel
Html 画像 背景 全体
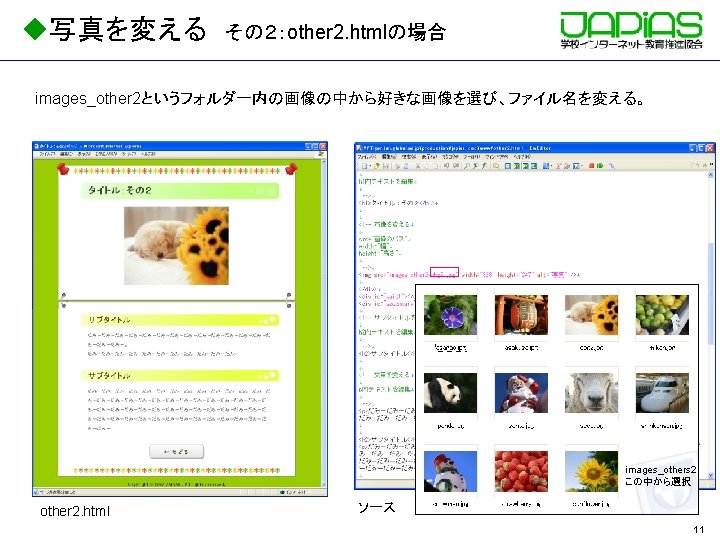
Html 画像 背景 全体- HTMLで背景に画像を挿入するには、body要素にbackground属性で画像を指定します。 ~4 HTMLファイル、画像ファイルがまったく別のサイトにある場合 タグの使える掲示板や日記帳に画像を貼ったりする場合は、まったく別のサイトにある画像を表示することになります。その場合のタグはフルパスで書かなければいけません。 他のHTMLファイルと同じ場所に画像ファイルがある




Html 背景画像の横幅を画面いっぱいにしたいです Teratail
HTMLで背景画像を設定する方法 ウェブページに画像を追加したい場合は、必要なのはHTMLのみです。一方で、ウェブページに画像を背景として設定したい場合は、HTMLとCSSが必要です。HTMLとは、ハイパーテキスト・マークアップ言語を意味しており、ウェブブラウザに対して、表示する内容を伝えるためのコードです。http//wwww3schoolscom/html/html_introasp CSSは、背景に関するスタイルは、上で説明した方法に backgroundcolor (背景色)を加え、一括して指定する事が可能です。 body { background #ffffff url ("背景画像") scroll norepeat 100px 100px;背景に画像を使う ページ全体の背景に写真などの画像を表示したい場合は、タグの background属性 で、背景に使う画像を指定します。 背景画像と背景画像を表示したいHTMLファイルが、 同じフォルダ内 (同じディレクトリ)にある場合は、~のように記入します。 もし、違うフォルダ内の画像ファイルを使いたい場合や
背景画像のサイズと表示される幅の関係 背景画像は、表示させる要素の左上端をx, y座標の0, 0と位置付けて表示します。最初の準備として、下記のサンプルコードを記述します。このコードでは、赤枠の内側左上端がx, y座標の0, 0になります。 HTML CSS header { border 5px solid #aaa;CSSのbackgroundimageプロパティを使えば、テーブル全体やセル単体に背景画像を指定できますので、HTMLのbackground属性は使用しない方が良いです。 サンプル Microsoft Internet Explorer HTML htmlタグで画像を背景に敷き詰める方法 お世話になります。 早速ですが、htmlタグを使用し小さな画像を背景に並べたいのですが、方法はどのようにすればよろしいのでしょうか 質問No
Backgroundimage は、背景画像を指定するプロパティです。 このプロパティを body要素 に対して設定すると、文書全体の背景画像を指定することができます。 body { backgroundimage url (backgif) ;Stylecss 1 2 3 4Backgroundimage プロパティで要素の背景画像を指定することができます。 値には url() の形で指定します。 textarea要素やform要素など様々な要素に指定することができます。




Cssで背景画像を横幅いっぱいにする方法 プログラミング初心者 薬学出身seのプログラミングスキル成長記




Webページの背景画像設定 Html Css スマホとpcで画像を変える方法 Qiita
} プロパティ名 値 説明 backgroundimage url ( URI) 表示する画像ファイルを指定 (初期値は none ) 背景画像をページ全体(body)に設定してみる まずは bodyタグ に背 景画像を設定 してみます。 stylecssのbodyタグ設定の中(fontfamilyの下あたり)に以下を記述してください。 backgroundimage url ("img/iconpng"); まずはbefore擬似要素を使用して背景画像に透過カラーを追加する方法をご紹介します。 1背景の用意 まず簡単なHTMLを用意しましょう。 背景を敷く部分に「bg」というクラス名をつけました。本来は中のコンテンツもdivで括った方がよいのですが、背景に




Ngagolak 背景素材html




Html 背景画像の横幅を画面いっぱいにしたいです Teratail
ただしここでの画像名は、画像を貼るページと画像の置いてある場所が同じ階層にある場合です。 例えば画像を貼るページから見て、画像のある場所が neko という名前のフォルダーの中にある場合、 画像ファイル名のところは neko/nekogif となります。 そもそもHTMLの背景画像とは Web ページをみていると、背景が単色だったり画像が設定されていたりします。 画像の場合は同じ画像を繰り返して表示していたり、大きく 1 枚になっていたりするのをみたことがあるかと思います。 これらはすべてWebページを作る人が設定している んですね。 HTMLの世界ではこれらをまとめて背景画像と呼び、同じプロパティを利用しホームページの背景画像 HTML,CSS,backgroundimage 画像の表示は、htmlで下記のように記述しますが、 背景画像は、CSS background の各プロパティを利用します。 各要素毎に対して背景画像1枚の各プロパティ指定が可能。 全ての各要素に指定可能でウェブサイトデザインでは良く利用されるプロパティです。




Html入門 背景画像を繰り返し 固定 全画面表示にする方法 侍エンジニアブログ




Css 文字で切り抜き 文字色に背景 Webkit Background Clip と Webkit Text Fill Color 簡単コピペ Pで作業軽減しましょ
} 順番は、backgroundcolor (背景色)、backgroundimage (背景画像)、backgroundattachment(固定HTMLタグにも背景を 意外と知られていませんが、htmlタグにも背景画像を指定することができます。 これを利用すれば背景の2重指定が可能になります。 やり方> HTML背景画像の繰り返し・一部・透過表示など設定方法を解説! 1 背景画像をCSSで設定する 2 背景画像のサイズを変更する 3 背景画像を繰り返し表示する




Html 文字背景色半透明 Moji Infotiket Com




プログラミング ソース コードの抽象的な背景 Htmlのストックフォトや画像を多数ご用意 Istock
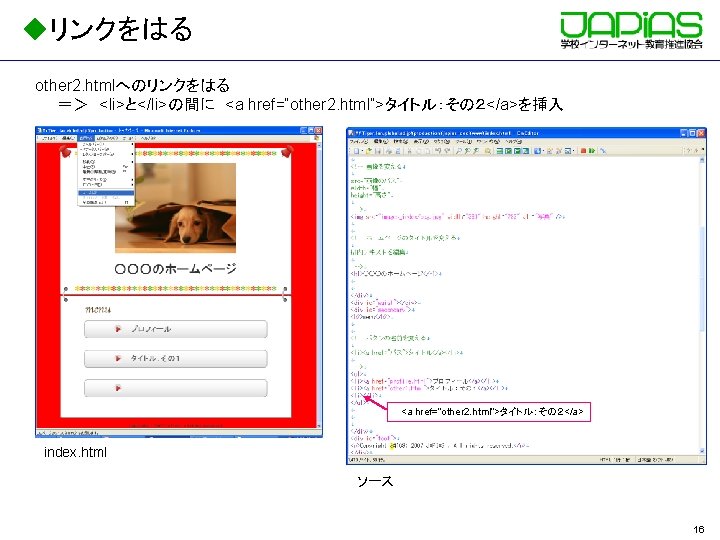
/01/13 また、input要素による画像ボタンは HTML (RFC1866) で既に定義されていたのに対し、button要素は HTML 40 で登場したこともあり、古いブラウザ(IE6, 7)での対応状況が芳しくないので解決法を探ってみました。 リセットスタイルを書く要素の背景画像の設定方法について見ていきます。 定義式は下記のようになります。 backgroundimage url (image) プロパティは"backgroundimage"です。 値には背景として表示する画像を指定します。 例えば下記のようになります。 backgroundimage url ("samplegifリンク部分に背景画像を指定しましょう。 マウスが乗る前の背景画像とマウスが乗った際に表示する背景画像の2枚の画像を用意します。 ファイル名は何でもよいのですが、bg_menu1pngとbg_menu2pngにしました。 この2枚の画像ファイルをimagesフォルダの中に



背景に画像を入れてみよう ホームページは難しくない




実は簡単 Cssで背景画像をフルスクリーンにする方法
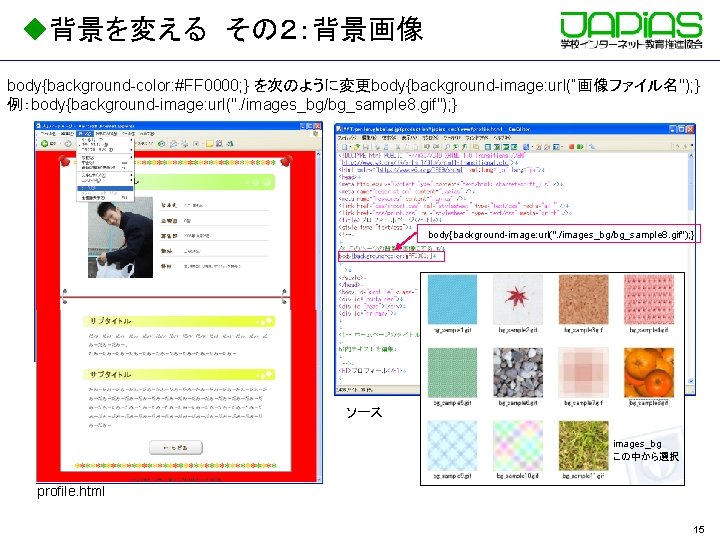
しかし、HTMLだけで表現するには、複雑で、使用しなくても良い関係のないタグまで使用しないと難しいでので、スタイルシートで簡単に設定していきましょう! 下記のサンプルは、 の画像を背景に入れて表示しております。 sample 文字の背景に 画像を表示する 方法です。 HTML スタイルシート 背景を変えるその前に 今までbodyタグにHTML属性を指定することによって、背景の色や画像を変えてきました。 しかし最近の背景の変え方は非推奨になっております。 (できないわけではないです) そこで使用するのが スタイルシート による背景の変更アニメーションを利用した背景文字や画像を利用した繰り返し背景文字のサンプルも掲載しています。 生成された「html」「css」などのソースコードは、そのままコピー&ペーストで利用することが出来ます。 透かし文字を変えてみよう 背景文字の角度とサイズ 角度 サイズ 背景文字の色




Htmlのdivタグでブロックレベルの要素を作成する方法 サービス プロエンジニア




Index Html Www Profile Html Other 1 Html
htmlで背景色や背景画像を設定する方法について知りたいですか? 本記事では、現役のエンジニアが、htmlで背景色や背景画像を設定する方法について、それぞれに分け、簡単に解説しています。 htmlを学習されている方必見です。 サイトの引き立て役はコレ! おしゃれすぎる背景をコピペで実装 HTML/CSS masayanohou 19年11月7日 CSSで使えるおしゃれすぎる背景をまとめてみました! codepen から引用していますベース(背景)となる画像 (HP_HTML_png : 日本周辺地図) の表示位置が、他の画像表示位置と関連性を持つこと () を宣言しておきます




Cssのbackground Imageを使いこなす 使い方から調整まで徹底解説 侍エンジニアブログ




Html5 背景画像を繰り返して表示するための設定方法 メディアクエリ ウェブカツ公式blog
背景画像として表示する方法。 まずは一番シンプルな方法、CSSのbackgroundプロパティを使って、背景画像として表示する方法です。 HTML ヘッダー部分のHTMLは以下のとおり。ヘッダーの中には、ページタイトルと、画像のライセンス表記を入れました。装飾画像に CSS 背景画像を使用する必要がありますが、HTML を使用する必要がある場合は空白の alt="" を追加してください。画像がコンテンツの一部でない場合、スクリーンリーダーは時間を浪費してはなりません。Body要素 に bgproperties="fixed" を追加すると、文書の背景画像を固定することができます。




Hwbsvlpwhialym




Index Html Www Profile Html Other 1 Html
背景画像のサイズと表示される幅の関係 背景画像は、表示させる要素の左上端をx, y座標の0, 0と位置付けて表示します。最初の準備として、下記のサンプルコードを記述します。このコードでは、赤枠の内側左上端がx, y座標の0, 0になります。 HTML CSS header { border 5px solid #aaa;<< 「背景画像を一枚だけ好きな位置に固定して表示する」へ 「背景画像を好きな位置に縦方向に繰り返し表示する」へ >> ホームページ作成とhtml>>スタイルシートの書き方講座>>背景画像を縦方向に繰り返し表示する 次に、画面幅最大で背景画像を表示する「backgroundsizecover」を指定したサンプルについて、解説します。 サンプルコード HTML: 背景画像サイズサンプル 背景画像サイズ指定サンプル




Html 背景画像の繰り返し 一部 透過表示など設定方法を解説 ポテパンスタイル




初心者向け Htmlで背景画像を設定する方法をわかりやすく紹介 ウェブカツ公式blog




Css Background Imageで背景画像を設定 基本から発展まで Webcamp Navi




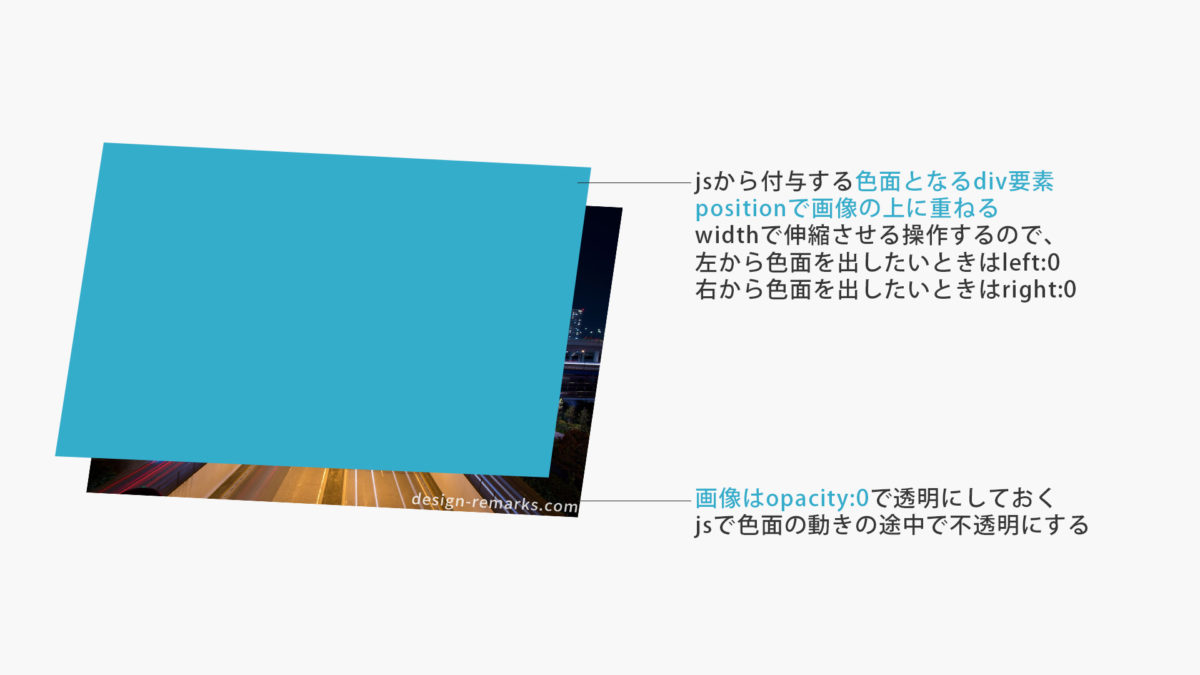
背景色の後に画像やテキストが表示されるエフェクトの作り方 Design Remarks デザインリマークス




Html Cssで背景画像を画面いっぱいに全画面表示する方法 Qumeruマガジン




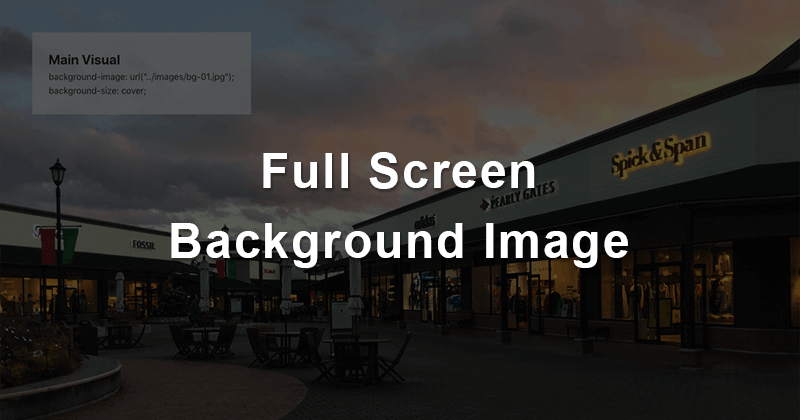
Css 背景画像を画面いっぱい表示する Dennie Lab




背景の設定 スタイルシート Css 一覧 Htmlタグボード




背景画像の練習 Web勉




Cssで背景画像の設定する方法 よく使うテクニック5選 侍エンジニアブログ




Html の 要素 に 背景画像 を 設定する Qiita




Htmlとcssで全画面に背景画像を表示させる方法 Free Style




初心者向け Htmlで背景色を設定する簡単な方法 Codecampus




Html初心者入門 Textareaタグとは何 使い方も解説 Webcamp Navi



はじめてのhtml入門 背景の色のつけ方 ほぷしぃ




Css 背景画像を画面いっぱい表示する Dennie Lab




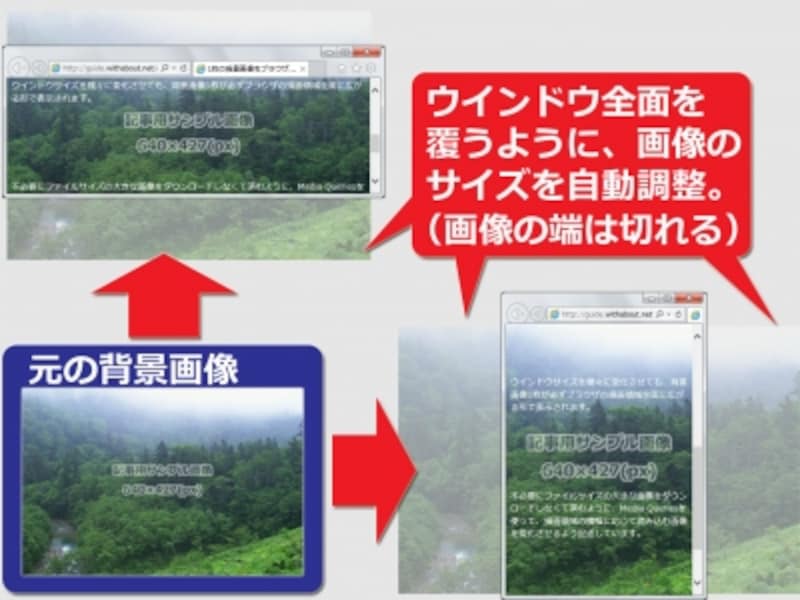
1枚の背景画像をブラウザの画面全体に広げる方法 ホームページ作成 All About




Cssのbackground Sizeで背景画像サイズを設定する方法を徹底解説 侍エンジニアブログ




外部のウェブサイトからcssの背景画像のurlを取得する方法




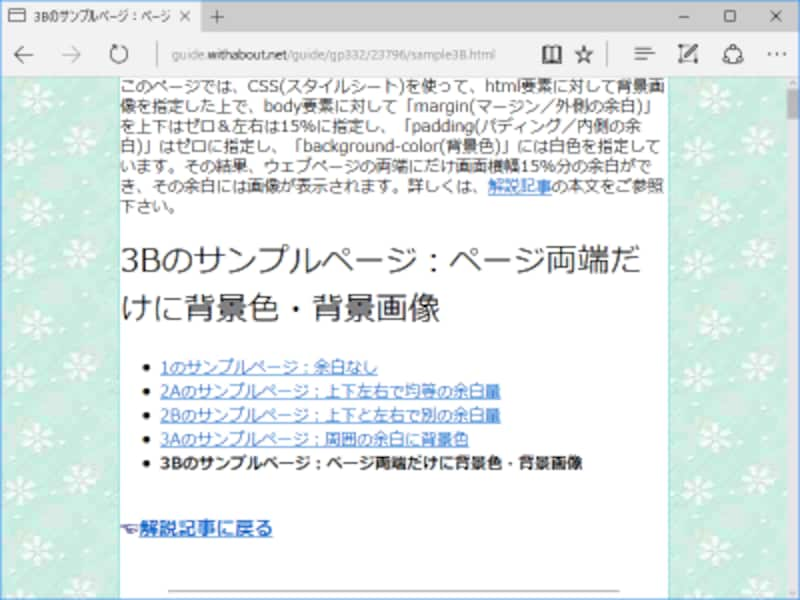
ウェブページ周囲の余白サイズや背景色を調整する方法 ホームページ作成 All About




Html 背景画像




Cssを触らずにhtmlのみで背景画像を設定する方法 Jsテクニック Design Remarks デザインリマークス




Html入門 背景画像を繰り返し 固定 全画面表示にする方法 侍エンジニアブログ




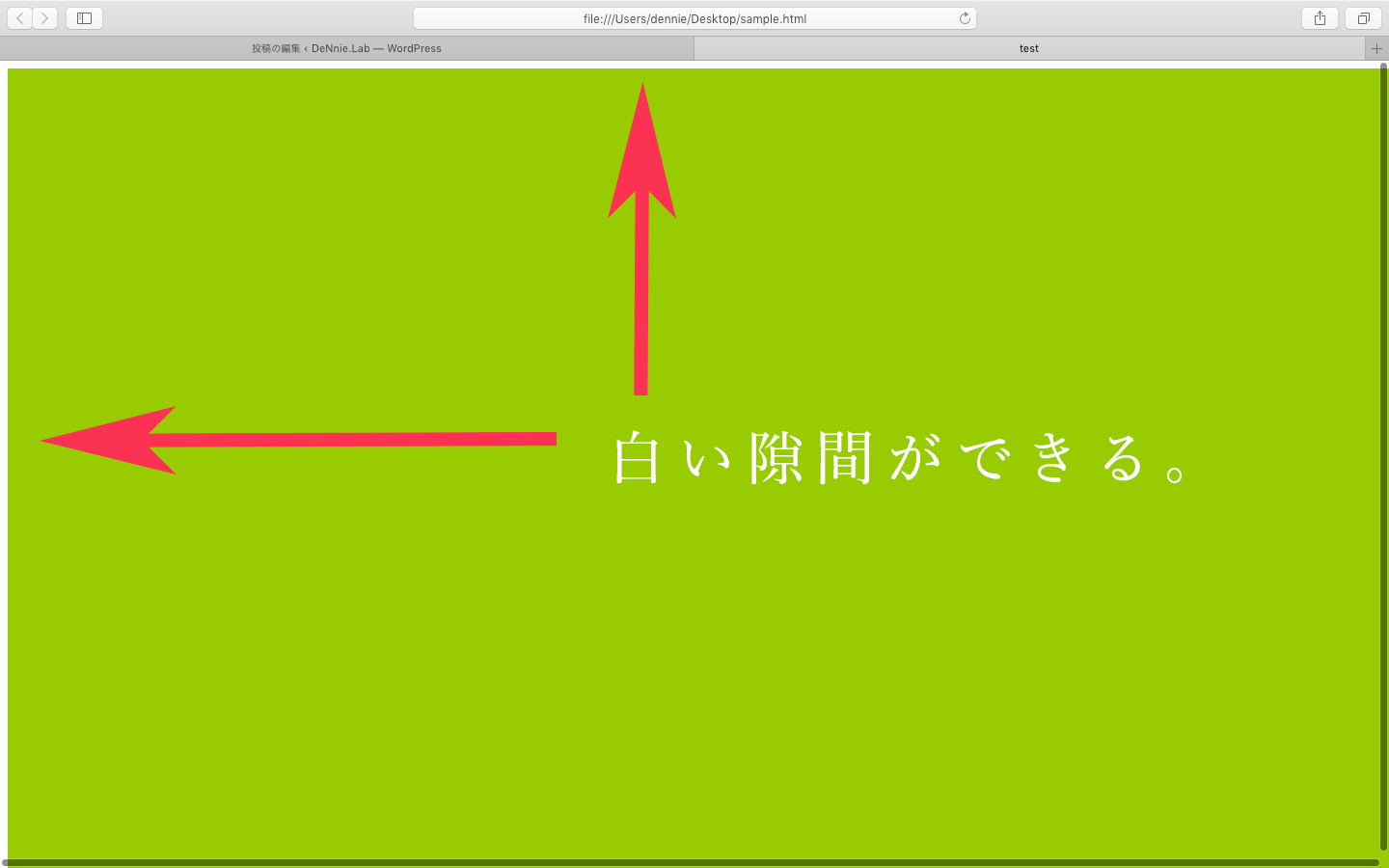
ウィンドウ幅を狭めると背景が切れてしまう現象について Htmlとcss3 ホームページ制作会社 アテンド 長岡 新潟のwebサイト制作




Ngagolak 背景素材html




Html 背景画像の繰り返し 一部 透過表示など設定方法を解説 ポテパンスタイル




如何设置html背景图片



ウィンドウ幅いっぱいのヘッダー画像




Css 背景に画像を使って表現する方法 いろいろ Piroblog




ウインドウ幅に合わせて画像サイズを変化させる方法 ホームページ作成 All About



夏日天空清爽网页背景图片欣赏 10 图像综合 新客网



Jqueryで背景画像をアニメーションで無限ループさせる Webopixel




Css 背景画像の上の文字を目立たせる方法 Nansystem




パーツ Svgヘッダー Vの字にカットされたヘッダー ヘッダーの背景に画像 Copypet Jp パーツで探す Web制作に使えるコピペサイト




Index Html Www Profile Html Other 1 Html




Cssだけで作れる 背景パターンや模様のサンプルコードまとめ Web Design Trends



Back Image




Avada Header背景色和menu文字颜色的更改 知乎




Cssを触らずにhtmlのみで背景画像を設定する方法 Jsテクニック Design Remarks デザインリマークス




Htmlのdivタグでブロックレベルの要素を作成する方法 サービス プロエンジニア




Html 背景画像の繰り返し 一部 透過表示など設定方法を解説 ポテパンスタイル




Css スクロール時に要素の背景画像を固定する方法 Into The Program



Html 向量圖示在透明背景下隔離html 透明徽標設計向量圖形及更多java 程式語言圖片 Istock




背景に画像などを入れたい Cssで背景を指定する方法 Techacademyマガジン




Html Cssで背景画像を並べる 透過風に白っぽくする 晴歩雨描




Css 背景画像をブラウザいっぱいに表示するシンプルな最新テクニック コリス




Css 背景画像をフルスクリーン表示するコード デザインサンプル5選 Kodocode



関連記事にも使える Imgタグの画像を背景画像に設定して文字を載せる 重ねる Htmlとcss Webfeelfree




如何设置html背景图片



8 26 Css背景画像とレイアウト でざいんとうぇぶ Web学習




如何设置html背景图片




Cssで背景画像を透過させる方法をサンプルコード付き解説 Qumeruマガジン




初心者向け Htmlで背景色を設定する簡単な方法 Codecampus



Japan Image Html 画像 背景 白




Htmlとcssでパララックスページを作ってみよう キャスレーコンサルティング株式会社




背景色を指定する Htmlタグ一覧 Htmlタグボード




背景色に合わせて文字色や画像の色を変更したいときに使えるmidnight Js Kohimoto Labo




ページの背景全体にグラデーションをかける ノラトキのsitestudio




如何设置html背景图片




Html 背景顏色html Ixtk




背景の画像をランダムで入れ替える Htmlカスタマイズ Royal Naught




1枚の背景画像をブラウザの画面全体に広げる方法 ホームページ作成 All About




Html Css 背景画像 の 位置 を 固定 Pcのみ コーディングリファレンス Konocode コノコード




Index Html Www Profile Html Other 1 Html




青い背景 Html 抽象的 デジタル 抽象的 青 イラスト 背景 技術 Html デザイン Canstock




文字背景html Html Css怎么設置文字顏色和文字背景顏色 百度經驗 Vkpdu




Html入門 背景画像を繰り返し 固定 全画面表示にする方法 侍エンジニアブログ




背景画像にグラデーションをかける方法 ミフネweb



Html 透過性ロゴ デザイン透明な背景に分離された Html ベクトル アイコン Htmlのベクターアート素材や画像を多数ご用意 Istock



1




デシノン




Html 背景画像の繰り返し 一部 透過表示など設定方法を解説 ポテパンスタイル




背景画像の指定について Htmlとcss3 ホームページ制作会社 アテンド 長岡 新潟のwebサイト制作




初心者向け Htmlで背景色を設定する簡単な方法 Codecampus




Ngagolak 背景素材html




最新版 最も簡単な写真や画像の背景を変える方法top3




How Do Html Color Codes Work 大理石の背景 ゴールドの壁紙 ピンク 背景




Html コピペでok 画像の上にテキストを重ねてみよう



Bodyタグ以外で背景色を横軸全体でかける方法 Paris14の日記




Css 超簡単 背景画像にグラデーションを重ねる方法 Into The Program




青とオレンジのオーロラのような煙が綺麗な背景画像 背景画像 青 綺麗な画像



文字を透過させず背景画像のみ透過する方法 Css Naya Log




Index Html Www Profile Html Other 1 Html




Html背景html Kmgrkz



リンク部分に背景画像を指定する ウェブ制作チュートリアル




Html 背景画像の繰り返し 一部 透過表示など設定方法を解説 ポテパンスタイル


0 件のコメント:
コメントを投稿